
NOC 2021 – Woche 1
Für die 1. Woche standen folgende Punkte auf der To-Do Liste:
- Plugins
- Logo
- neues Theme
- Grafiken
- Navigation
- mobile Nutzung
- Ladezeit
1. Plugins
- AAWP* ist das Plugin, welches ich mir fast als aller erstes zugelegt habe. Ich wusste, dass meine Seite einige Produkte beherbergen würde. Und jedes Mal die Preise zu aktualisieren?! Darauf hatte ich schlichtweg keine Lust. Es ist schon genug Arbeit zu schauen, ob die Produkte bei Amazon überhaupt noch verfügbar sind. Wer hier einen Tipp für eine bessere Übersicht hat, dem wäre ich sehr dankbar, wenn er seine Erfahrungen mit mir teilt. 🙂
- BackWPup denn Sicherheitsupdates müssen sein.
- Elementor ist mein Lieblings Page Builder. Er gibt mir die Möglichkeit einzelne Textblöcke als Template zu speichern und an einer anderen Stelle einzusetzen. Zudem lassen sich meine Texte gut strukturieren und ich komme mit der Basisversion sehr gut klar. Mit Gutenberg komme ich persönlich nicht gut zurecht und habe mich deshalb für diese Alternative entschieden.
- Statify + die erweiterte Ausführung
- Neu: Site Kit von Google Ich weiß einfach nicht, wie man das mit dem Google Tag Manager macht und hab mich deshalb für die Einbindung dieses Plugins entschieden. Es macht das Ganze einfach einfach. 🙂
2. Logo
Das Logo habe ich mir vor einiger Zeit bereit professionell erstellen lassen. Eigentlich erstelle ich selbst auch Logos aber bei meiner eigenen Seite ist mir wirklich nichts kreatives eingefallen. Aber bekanntlich muss man ja auch nicht alles selbst machen. 😉
Ich muss noch dazu sagen: Ich liebe mein Logo! Es ist genau dass, was ich wollte und brauchte. Klar, und man weiß sofort um was es geht.
Wer so gar keine Idee für ein Logo hat, dem kann ich das Tool Canva sehr empfehlen.

3. Neues Theme
Für meine Nischenseite benutze ich das Theme Twenty Thirteen von WordPress.
Das Theme Astra wäre eine gute Alternative sowie die neueren Themes Twenty Twenty oder Thwenty Twenty One. Der Vorteil: Sie haben einen schöneren Footer, der sich einfach gestalten lässt.
Trotz allem, möchte ich aus oben genannten Gründen, dieses Theme behalten.
Das Theme habe ich natürlich in dem Zuge auch aktualisiert.
3. Grafiken
4. Navigation
Die Navigation möchte ich ebenfalls nicht ändern. Bisher finde ich sie ganz gut. Zudem hat es sehr lange gdauert, bis ich es geschafft habe, dass das Menü in der Mobilansicht weiß dargestellt und damit auf dem schwarzen Hintergrund lesbar und Klickbar ist. Das war eine ganz schöne Herausforderung für jemanden, der sich mit html nicht besonders gut auskennt. Durch monatelanges herumprobieren und der Suche in Foren, bin ich dann letztlich fündig geworden. Lösung 1 des deutschen Forums mit Lösung 2 des englischsprachigen Forums kombiniert und heraus kam endlich das gewünschte Ergebnis.
5. Mobile Nutzung
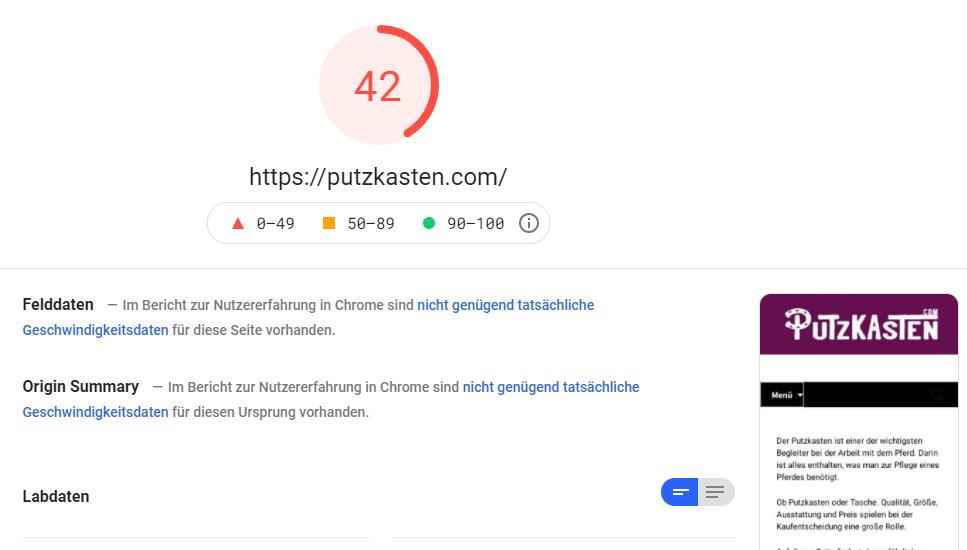
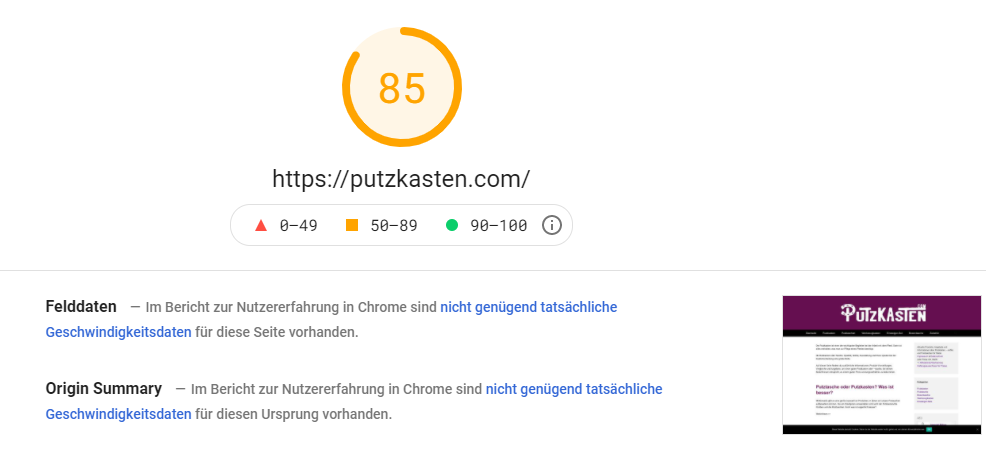
6. Ladezeit
Zugegeben: Ich habe wirklich (bis auf die Optimierung der Bilder) keine Ahnung, wie ich das verbessern kann, was mir Google da vorschlägt.
Aber ich werde mich einfach Stück für Stück da dran setzen.

Die Desktopversion sieht da schon besser aus und stimmt mich etwas zuversichtlicher.
Was ich daraus lerne?! Auf jeden Fall ein Theme verwenden, wo man wenig in CSS vornehmen muss.

Und nun mit Vollgas in Woche 2 🙂


You May Also Like

NOC Woche 2
20. April 2021
Mémoires d’Indochine
13. März 2019